For any website developer, the three Core Web Vitals (CWV) are some of the most crucial measures of a site’s user experience. CWV represent a set of performance metrics created by Google developers to keep track of page loading speeds and other important factors that can give your web pages an edge in search rankings. By understanding what makes up core web vitals, you’ll be better equipped to optimize your website for maximum efficiency and deliver the best possible user experience to your visitors. In this article, we’ll dig deeper into what Core Web Vitals are, why they’re so important to consider when creating or maintaining a webpage, and how tracking these metrics can help drive real business results.
Introducing Core Web Vitals: What are they and why do they matter
Core Web Vitals are a set of metrics that measure user experience and performance for web pages. They allow site owners to understand how their websites interact with users, helping them to create an optimal experience for everyone. These core web vitals include metrics such as Largest Contentful Paint (LCP) to measure loading performance, First Input Delay (FID) to measure responsiveness, and Cumulative Layout Shift (CLS) to measure stability. As these core web vitals play an essential role in the delivery of content online, it is critical for website owners to monitor them and take proactive steps towards improvement if necessary. Focusing on core website vitals is a smart way to ensure your site’s success and build a loyal customer base over time.
The three metrics that make up Core Web Vitals
Core Web Vitals are a set of metrics designed to help assess the user experience of page loading, interactivity and visual stability. The three metrics that comprise Core Web Vitals are Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). LCP measures how quickly the largest content element appears on the page, FID evaluates how fast a web page is responsive to user input, and CLS quantifies the degree of unexpected movement during loading. Together these metrics can be used to create an overall picture of how well a website is performing for users.
How to measure your website’s performance using Core Web Vitals
Measuring and improving website performance has never been easier thanks to Core Web Vitals. This suite of metrics consists of three core elements – Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift. By measuring these key indicators, you can directly monitor your site’s performance across different devices and environments. In addition to reporting on speed, stability and user experience, Core Web Vitals also gives you the insights you need to improve any areas that may be lagging. With this tool in your arsenal, you can quickly identify any hiccups in your website performance and make the changes necessary for a smoother user experience.
Tips on how to improve your website’s Core Web Vitals scores
To have an optimal website experience, you must ensure that your webpages meet the Core Web Vitals criteria. These are a set of three performance measurements—Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS)—that measure page loading speed, interactivity and visual stability. Improving your website’s core web vitals scores is essential to keeping users engaged and providing them with a smooth experience that decreases the risk of abandonment. Some tips for achieving this goal include compressing images, reducing render-blocking CSS & JavaScript resources, tracking resource load times, and caching resources where possible. Additionally, having an effective content management system in place can help manage heavy-content pages more efficiently. Following these steps is key to improving your website’s effectiveness while delivering better user experience.
What are the consequences of not having good Core Web Vitals scores
Having good Core Web Vitals scores are essential for any website operating in today’s competitive online landscape. If a website’s score is low, it can suffer from poor user experience, fewer conversions, and decreased search engine rankings as a result. Additionally, if the site falls short of an acceptable performance standard, it could be penalized or worst-case scenario taken out of search engine indexing altogether. Optimizing for core web vitals ensures that visitors don’t experience any delays or lag when navigating through the site. This improved experience helps websites keep visitors on their pages longer and maintain their place in the SERPs (search engine page results). The bottom line is that neglecting to have good Core Web Vitals scores can have serious implications for a website’s success.
Tools and resources for further learning about Core Web Vitals
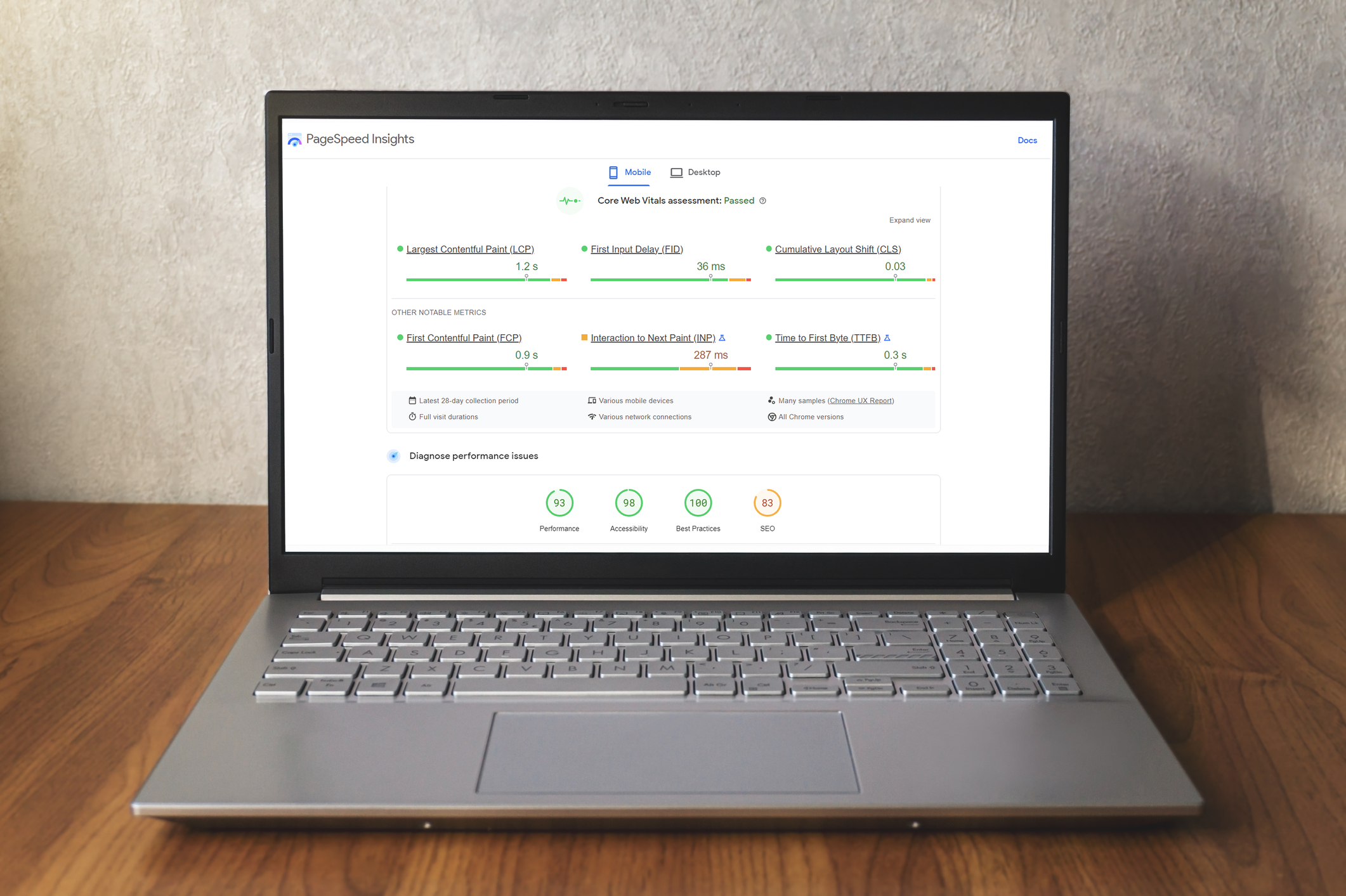
Core Web Vitals are important metrics to consider when optimizing website performance and user experience. To further understand and utilize these metrics, there are a variety of tools and resources available. Google’s PageSpeed Insights is one of the most comprehensive, giving users an analysis of their website’s speed, along with optimization tips for each web vitals metric. There is also the specialized Web Vitals Chrome Extension which is useful for developing performance issues via Lab Data or Real-time testing. Documentation from both Google and web.dev can also be used to stay up to date on what Core Web Vitals mean and how they can be improved. Through understanding these tools and resources, users can gain a deeper insight into Core Web Vitals in their own websites and discover new ways to improve their web performance.
Ultimately, Core Web Vitals are an important tool for understanding the performance of your website in terms of speed and user experience. By taking an active approach to measuring these metrics and making improvements as necessary, you give yourself a great chance of succeeding on the web. Additionally, it’s also important to explore varying metrics related to UX/UI design to have a holistic view of your digital properties. Paying close attention to Core Web Vitals is a key step forward in improving your website’s performance for both users and search engines. While there’s no one solution for optimizing Core Web Vitals scores, the tools available can help you get started down the path of success. As such, open up your preferred analytics tool and start tracking Core Web Vital scores today!